Understanding the Difference without Using the Nasty Math
OR: My Photos are all 300 dpi; why do some look so bad?
In a perfect world, we would always scan our photos or take our photos at 300 dpi and use our photos at 100%. In the real world, though, we’re often forced to scale our photos once we put them into our page layout program. And that’s where the problems start.
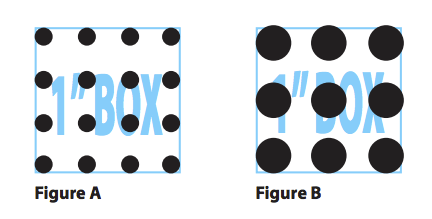
Let’s say you placed a 300 dpi photo at 100% (see Figure A). Now the customer wants the photo twice as big, so you enlarge it to 200% in your page layout program. The actual resolution of this photo is 300 dpi, but now that you’ve scaled it, the effective resolution is 150 dpi, or half the original resolution (see Figure B). Why? Once you enlarged the photo, all the pixels became twice as wide and twice as tall, so now fewer of them will fit “per inch.” Conversely, if you reduce your photo, the pixels become smaller and more of them will fit “per inch.” (By the way, don’t email us complaining that there are 9 dots in Figure B instead of 8-and-a-half; we’re just making a point.)

In a nutshell: reducing the scale increases the effective resolution; enlarging the scale reduces the effective resolution. I know we promised no math, but for those of you who don’t mind it, there’s a simple formula for calculating your effective resolution. Take your native resolution and divide it by the scaling percentage like this:
300 ÷ 200% = 150 (dpi)
or
300 ÷ 50% = 600 (dpi)
As always, if you have questions about effective resolution or need help with a specific project, please contact us.

